How to add a Terms and Conditions link that sends customers on your own Terms and Conditions page.
This option is available from the “customer forms” and the link becomes available in the first step of the registration process.
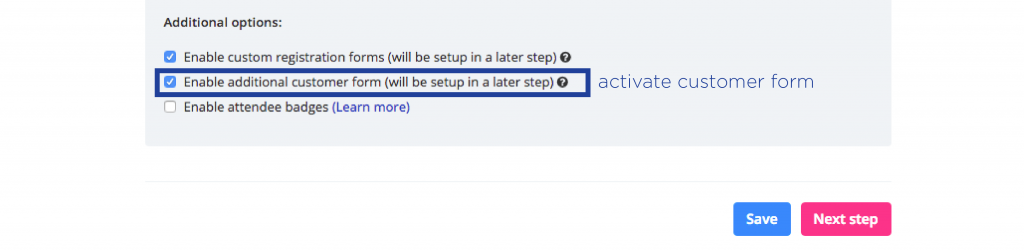
Customers forms are enabled for Step 1 -Event settings-.
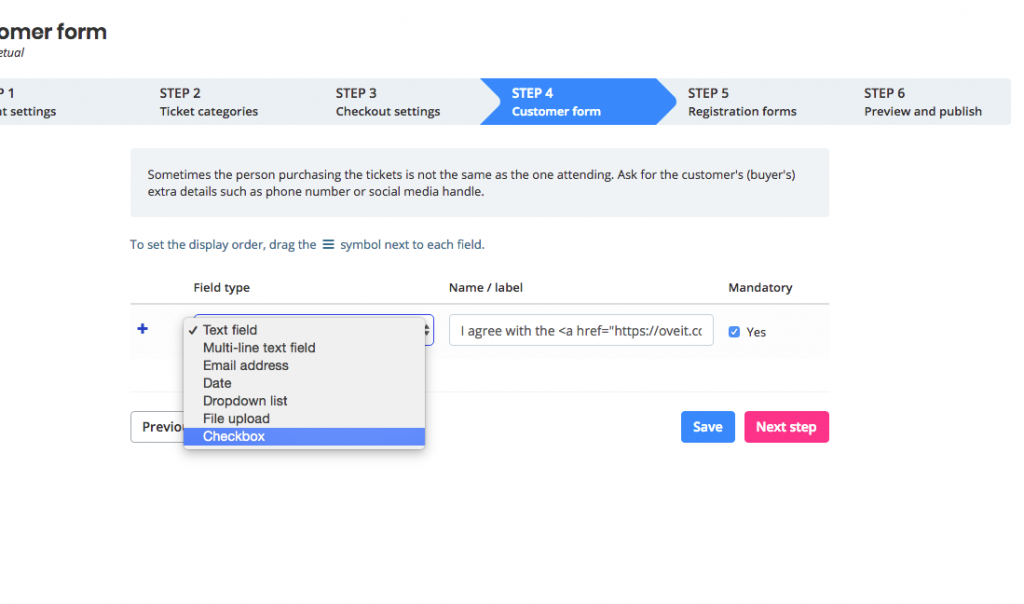
When you reach the “Customer forms” step select the Checkbox option (as field type).
The field supports HTML tags so in my example I have used:
I agree with the <a href=”https://oveit.com/terms-and-conditions.html”> Terms and Conditions </a>
You can use this format and simply change the link for Terms and conditions. Or, of course, use a different message, it’s your choice. Just make sure that you use the HTML <a href=”…”> tag in order to create an active link.
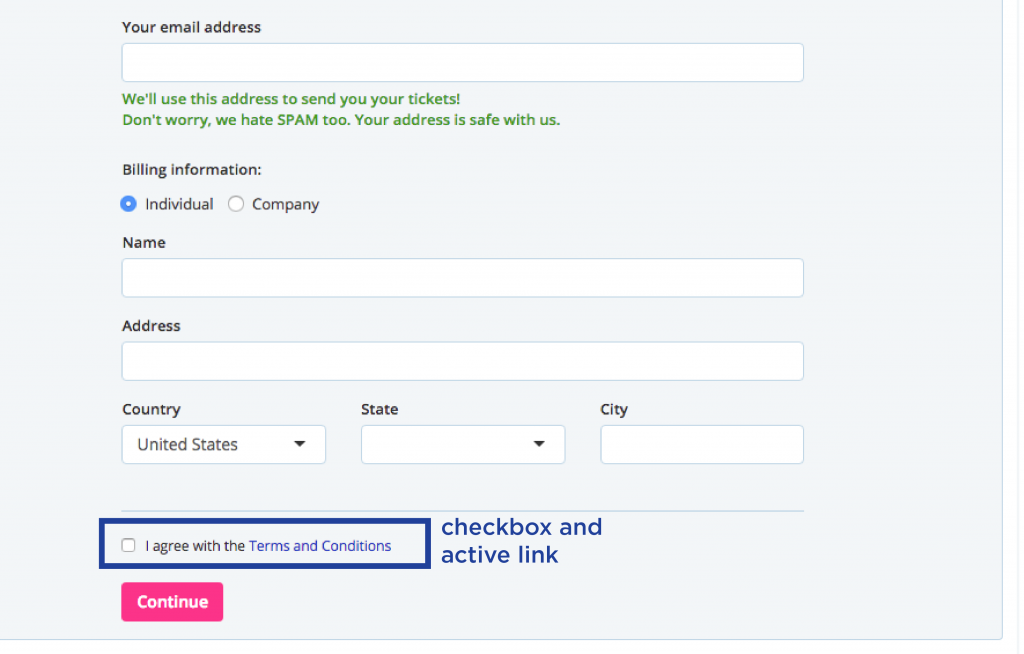
Here is the display of my input.
P.s. customer forms also support <i> italic </i> and <strong> strong </strong> HMTL tags, in order to help you pointing out what you think is really important.
Please let us know if you need our help.