Streams.live was developed for content creators that want to share their work over the internet. Virtual events organizers, webinar creators, (online) yoga instructors and more can benefit from a powerful tool that allows them to easily share their work with followers from all over the world.
How does the platform work?Streams.live is natively interconnected with Oveit. This integration allows you to sell access to your live or prerecorded content, without the need of a complicated set-up.
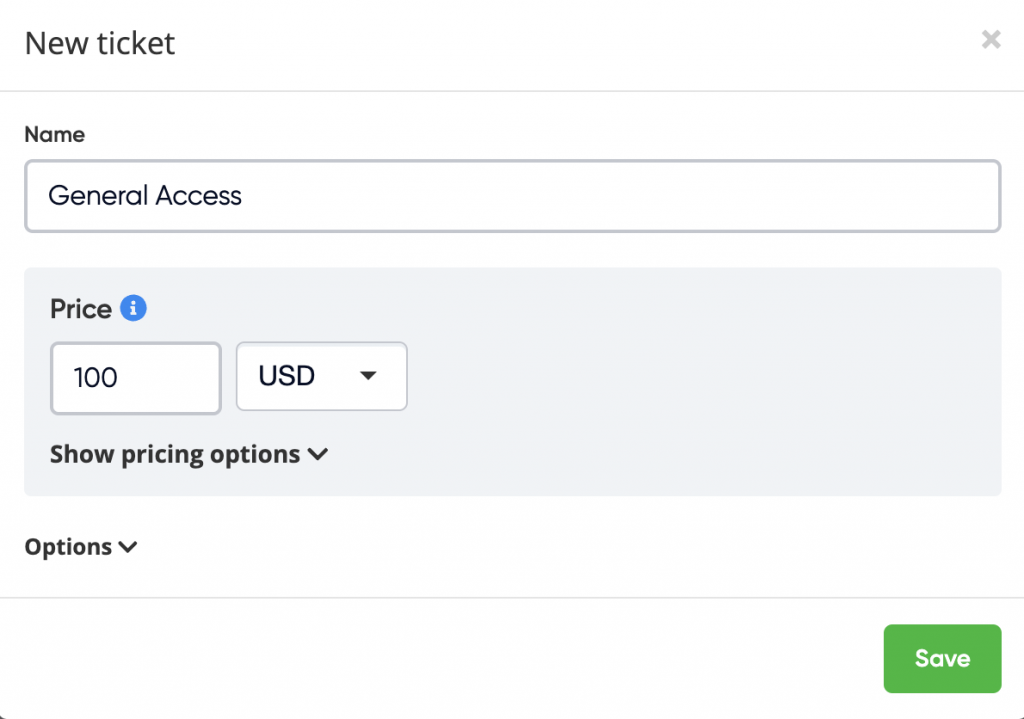
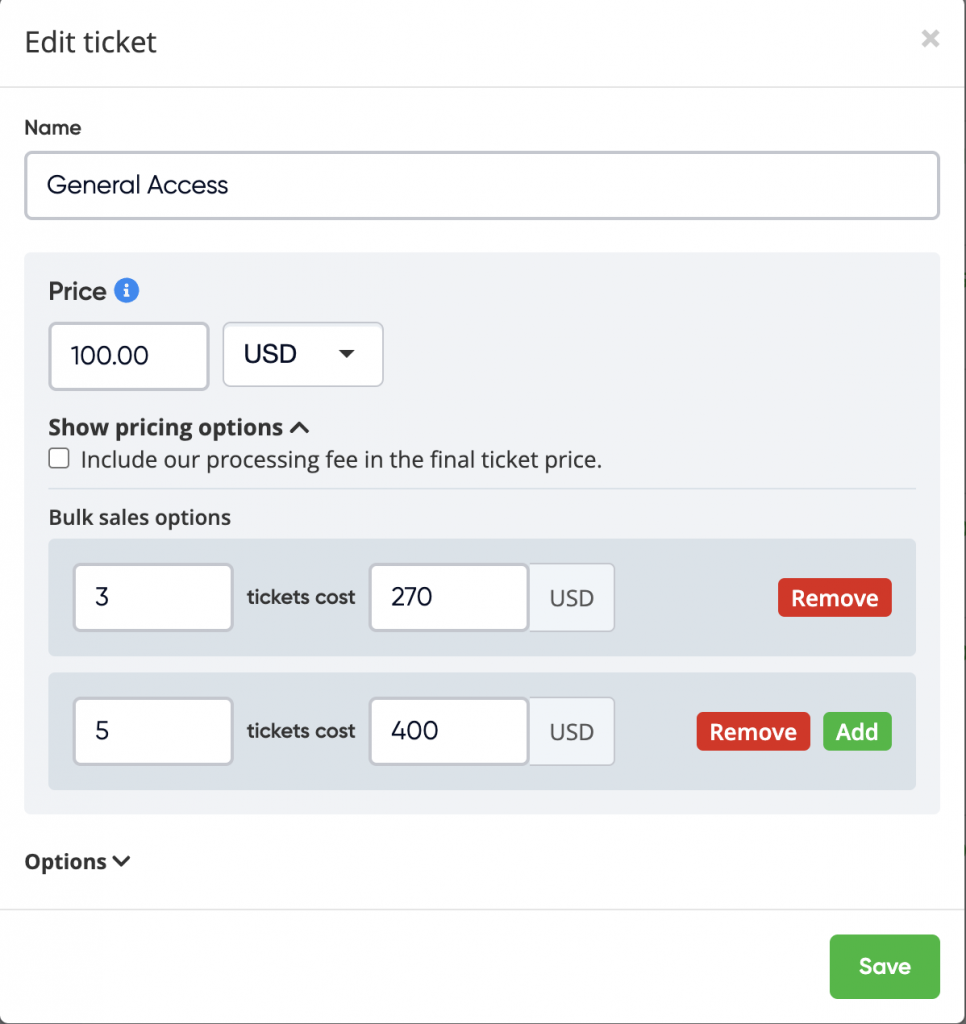
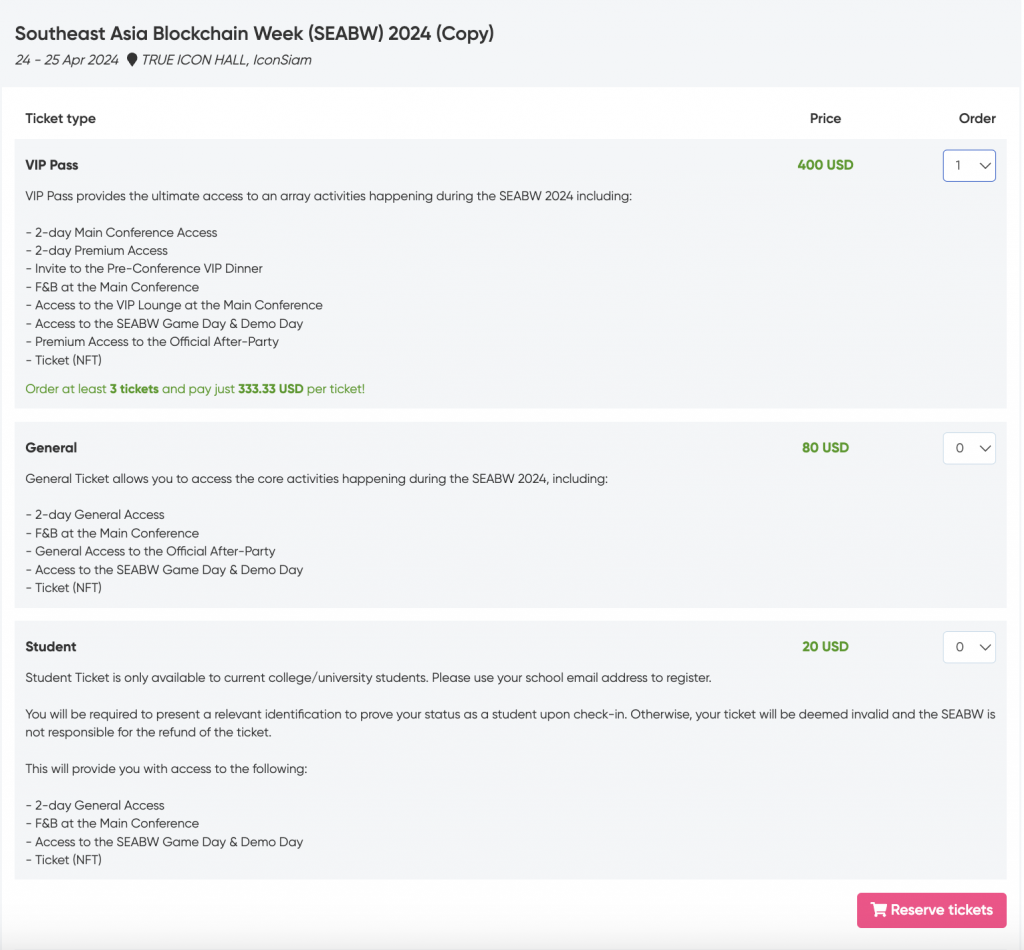
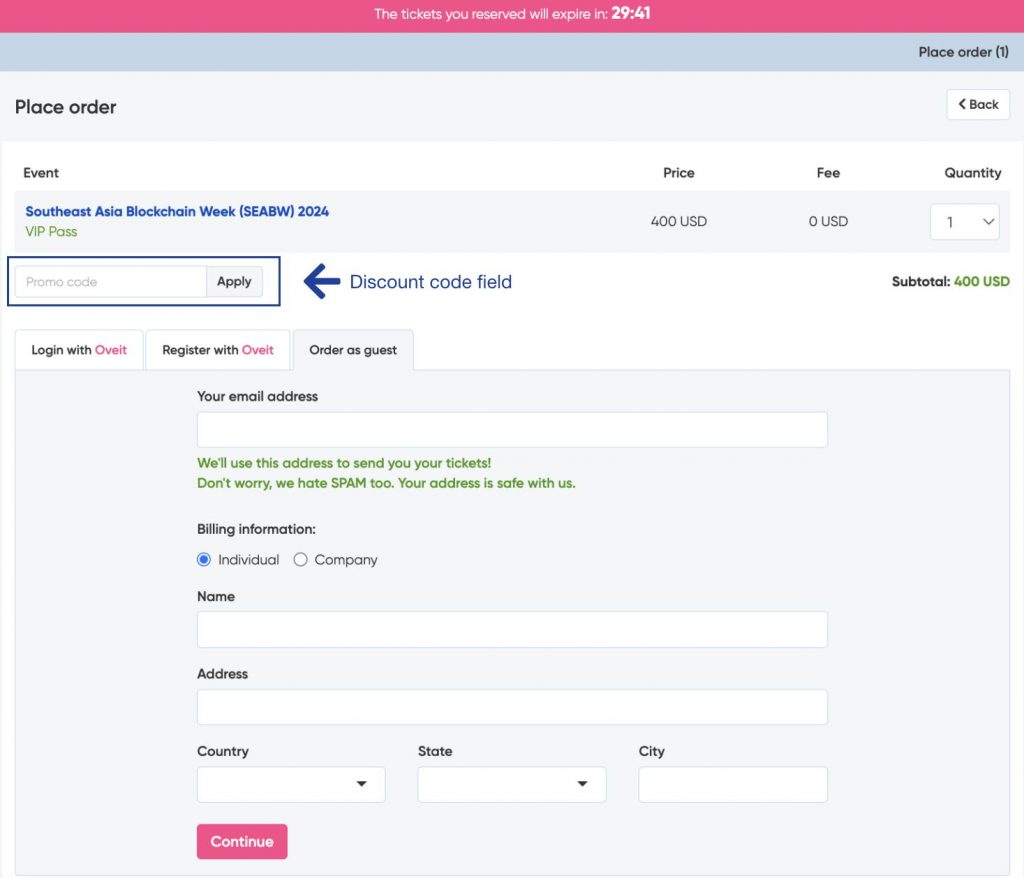
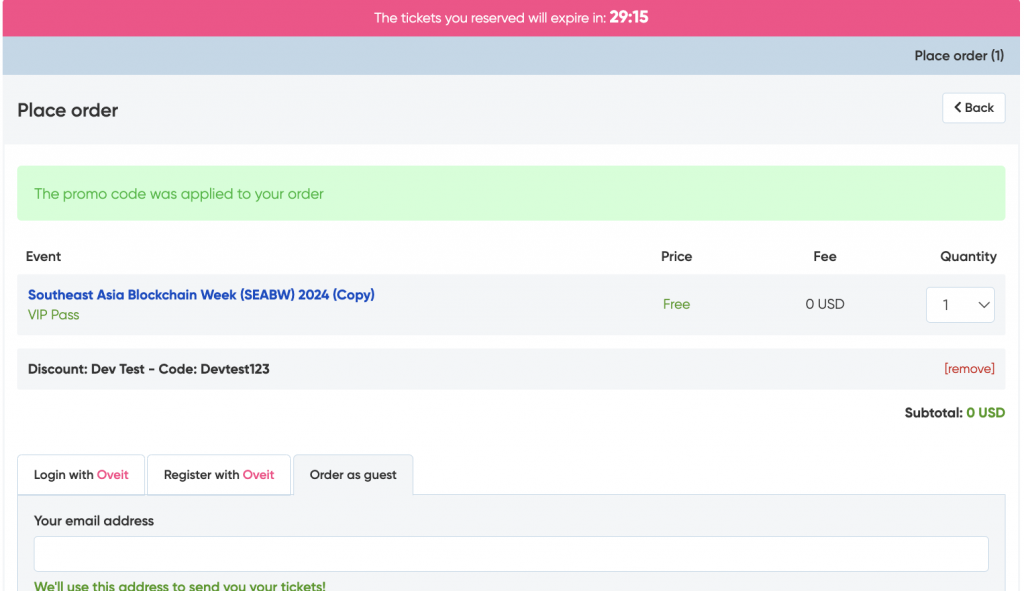
Oveit is the tool that allows you to create your event and sell access to it. In just a few steps you can generate your event, set-up ticket categories, and sell access directly on your website. It has a direct debit feature, meaning that each time a customer places an order, the money will go straight into your account. You just need to connect your payment processor’s account.

Once you create the event it automatically becomes available on Streams.live as well.

From here, after you select the Start option (don’t worry, the stream will not start at that moment) you will see some features destined exclusively for the online experience.

The permalink is the unique URL of your stream – this is the page from which your followers will access your online content. Don’t worry, if a viewer does not have the permalink of your event, they will be redirected on the landing page after the ticket code is entered.
They just need to select the “I have a ticket” option:

and enter the code available on the e-ticket they have received.

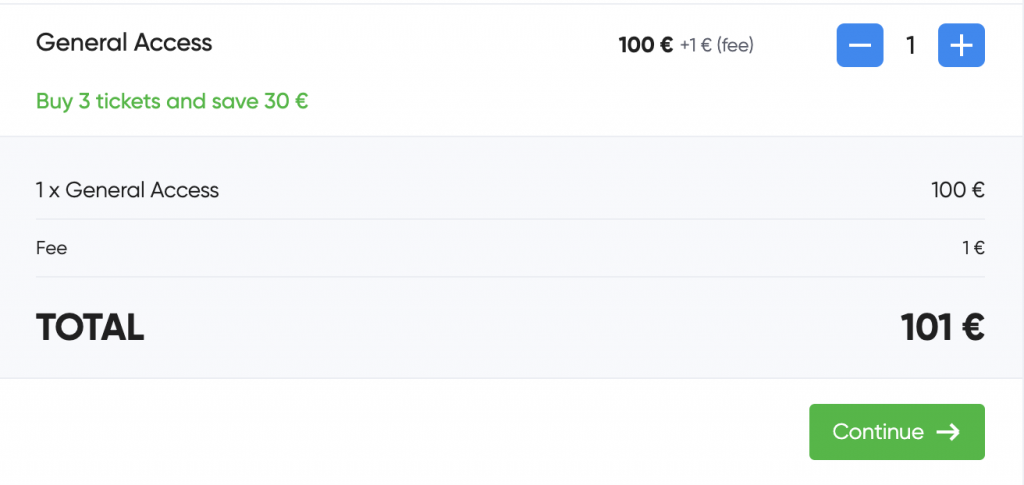
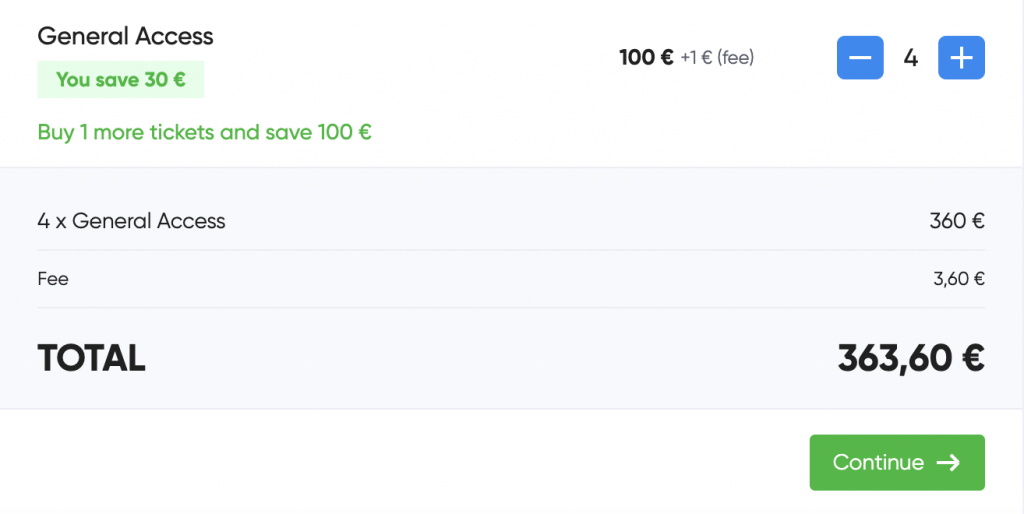
P.s. no worries, if a client lands on your event’s unique URL (stream link) but didn’t buy access yet, they can do it straight from there. By selecting “Buy access” the registration widget will pop up, allowing them to register without leaving the page.

Streams.live is the platform that delivers the wonderful online experience.
When you are ready to start broadcasting your work, log in into the platform, and select ‘Start”.
You will use one account for both Oveit and Streams.live
The first step will allow you to activate the chat.
Select Start (again) for the final settings. Here, you have two options from which you can choose the source of your video. Choose between:

Computer camera – allows you to stream content using the webcam of your device
RTMP – allows you to use a video editing software (read more)
Once you go live, attendees will have the option to chat, ask questions, and purchase products and services* (feature currently in the testing stage).

Want to find out more? Drop us a line.
















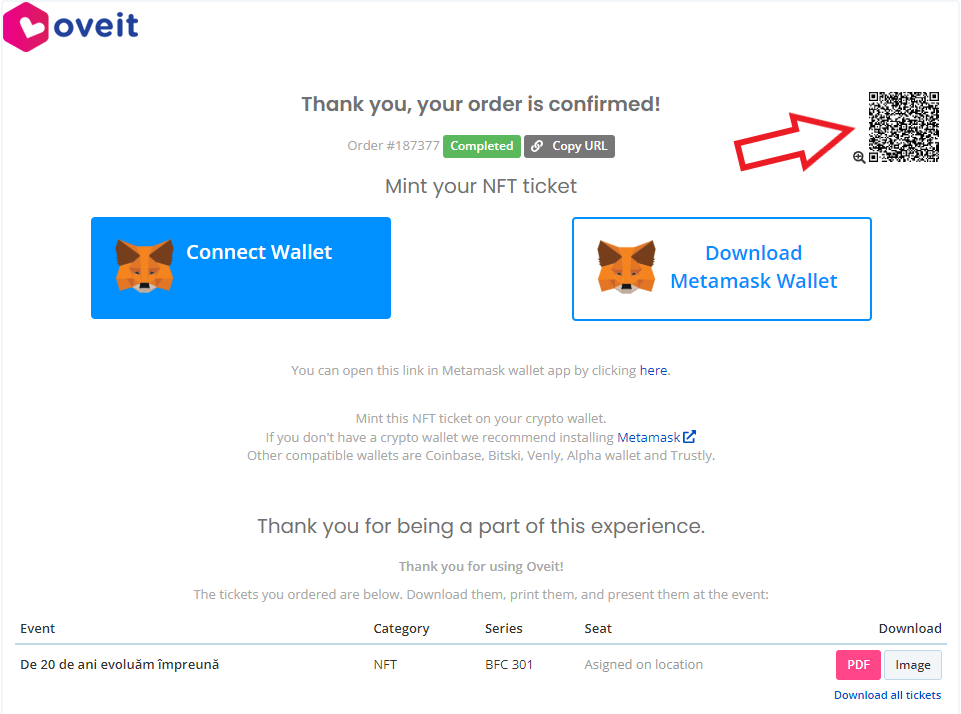
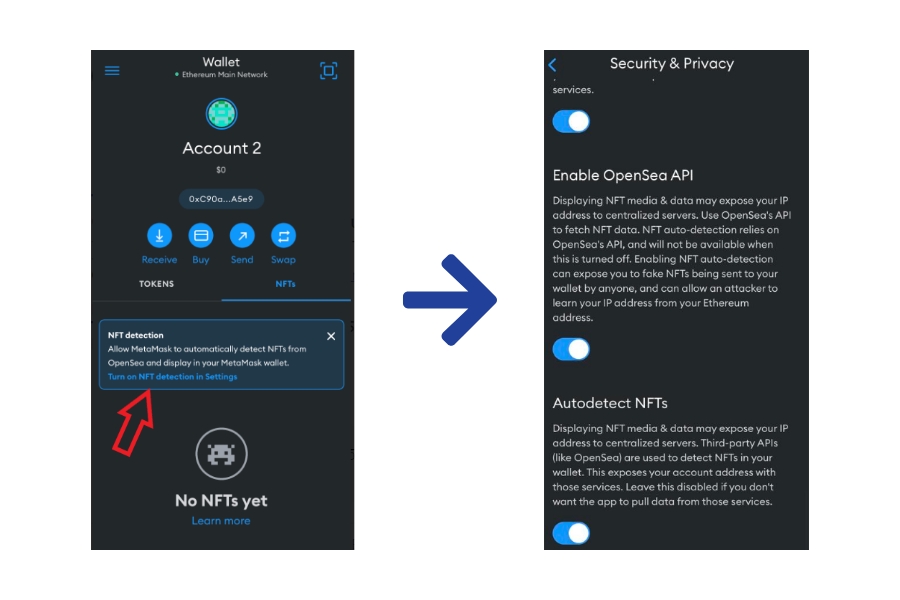
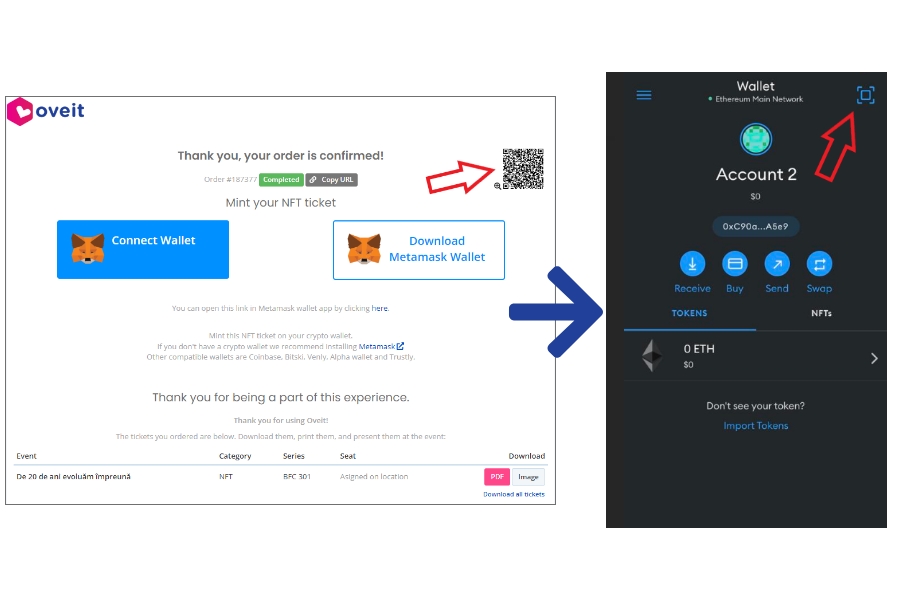
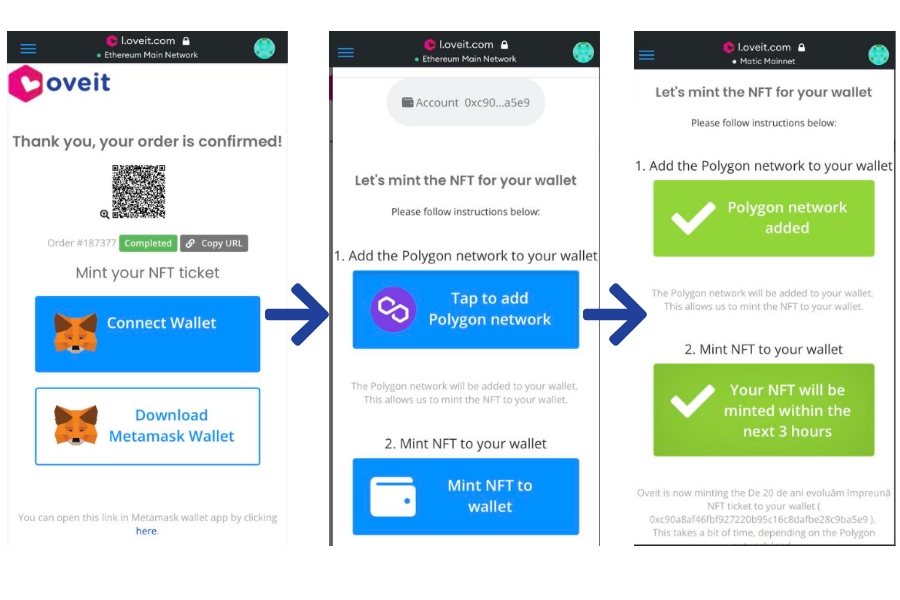
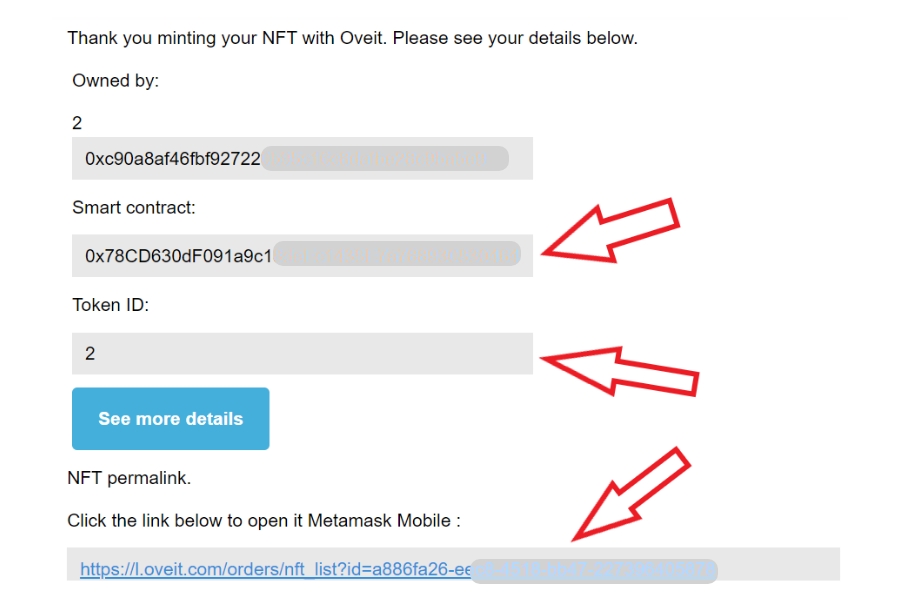
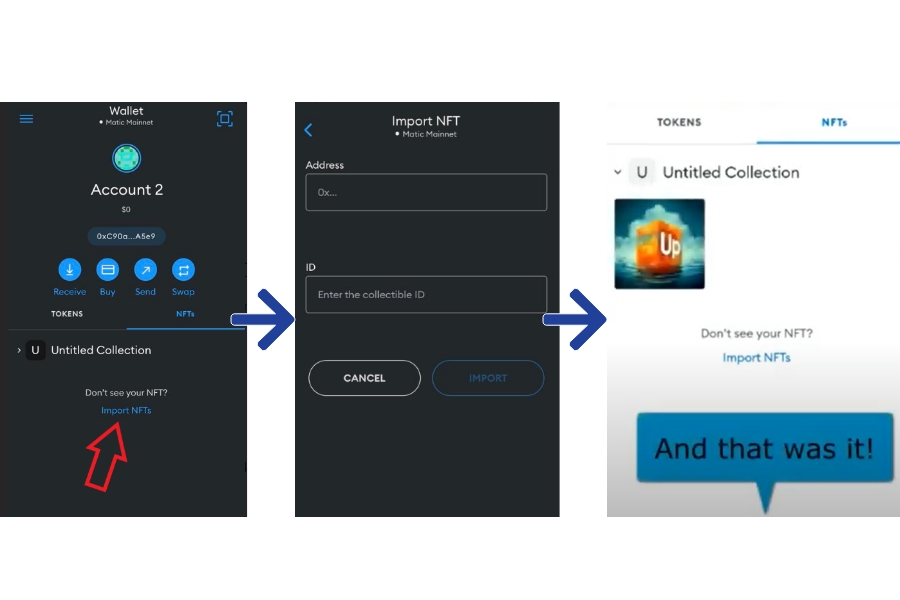
 Video tutorial – claiming your NFT ticket using the MetaMask mobile App
Video tutorial – claiming your NFT ticket using the MetaMask mobile App








